- Published on
Browsers and how they work?
- Authors
- Name
- Full Stack Engineer
- @fse_pro

Web browsers are fundamental tools for accessing and interacting with the World Wide Web. As experienced programmers, it's essential to have a solid understanding of how browsers work and the key components involved. In this technical guide, we will explore the inner workings of browsers, explain concepts using TypeScript code samples, and provide clear explanations.
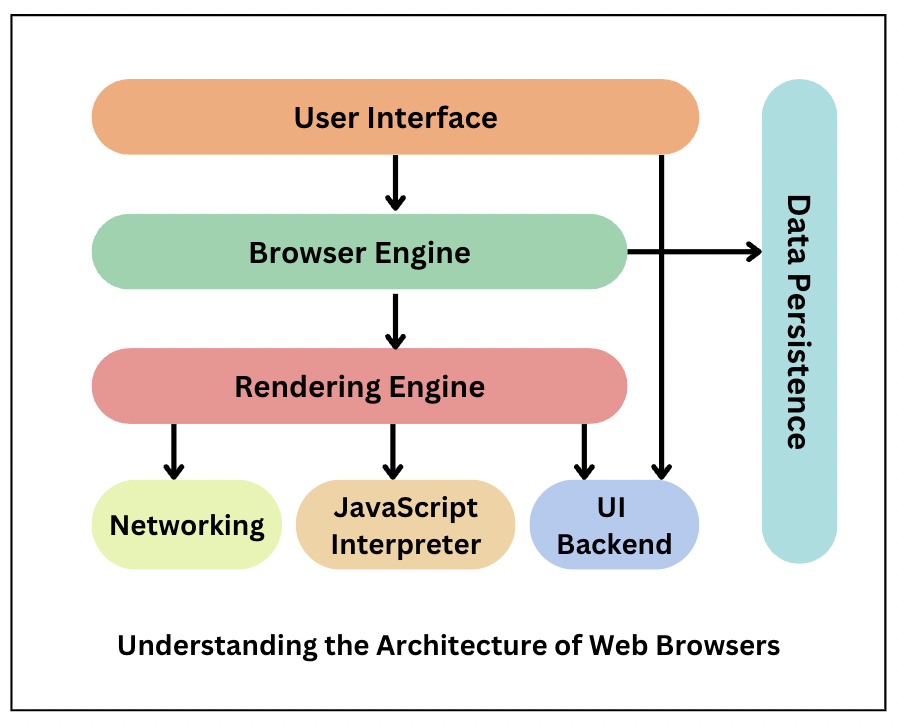
How Browsers Work
Rendering Engines
At the core of every web browser is a rendering engine responsible for interpreting and displaying web content. The rendering engine takes HTML, CSS, JavaScript, and other resources and renders them into a visual representation that users can interact with.
Different browsers use different rendering engines. For example, Google Chrome and Microsoft Edge use Blink, Mozilla Firefox uses Gecko, and Apple Safari uses WebKit. Understanding rendering engines is crucial for ensuring cross-browser compatibility and optimizing web performance.
Document Object Model (DOM)
The Document Object Model (DOM) is a programming interface that represents the structure of web documents, such as HTML and XML, as a tree-like structure. It provides a way for programs to access, manipulate, and update the content and structure of a web page.
Experienced programmers frequently interact with the DOM when manipulating web page elements using JavaScript. The DOM allows us to programmatically modify the structure, content, and styles of web pages, enabling dynamic and interactive web experiences.
// TypeScript code sample to access and manipulate DOM elements
const element = document.getElementById('myElement')
element.textContent = 'Hello, World!'
Networking and HTTP Requests
Browsers are responsible for making HTTP requests to retrieve web resources, such as HTML, CSS, JavaScript files, and images, from servers. These requests follow the Hypertext Transfer Protocol (HTTP) and are essential for loading and rendering web pages.
Programmers often work with networking libraries or APIs to initiate HTTP requests and handle responses. Understanding how browsers handle networking is crucial for optimizing web performance, implementing data fetching, and handling API integrations.
JavaScript Execution
Web browsers include JavaScript engines that execute JavaScript code embedded within web pages. These engines parse, compile, and execute JavaScript, enabling dynamic behavior and interactivity on web pages.
JavaScript engines, such as Google's V8 (used in Chrome) and Mozilla's SpiderMonkey (used in Firefox), provide high-performance execution environments for JavaScript code. Programmers leverage JavaScript to build interactive web applications and create engaging user experiences.
Caching and Performance Optimization
Browsers employ caching mechanisms to store copies of web resources locally, reducing the need to re-fetch them from the server on subsequent visits. Caching improves performance by reducing network latency and bandwidth usage.
As programmers, we can optimize web performance by leveraging caching headers, compressing resources, and utilizing techniques like minification and lazy loading. Understanding caching strategies and performance optimization techniques is essential for delivering fast and efficient web experiences.
Conclusion
To further deepen your understanding of browser internals, here are some top resources worth exploring:
- Mozilla Developer Network (MDN): MDN offers comprehensive documentation on web technologies, including browsers and the DOM.
- Google Developers: Google Developers provides resources and guides on web development, including browser-related topics.
- WebPlatform.org: WebPlatform.org offers a wealth of information on web standards, including browser architecture and implementation details.
- High Performance Browser Networking: "High Performance Browser Networking" by Ilya Grigorik is a book that covers networking and performance optimization techniques for browsers.